昨日の記事からの続きです。
画像を表示するコード
サポートフォーラムの質問で使用されているテーマが Twenty Fifteen の子テーマなので、 Twenty Fifteen で子テーマを使用する場合のコードです。
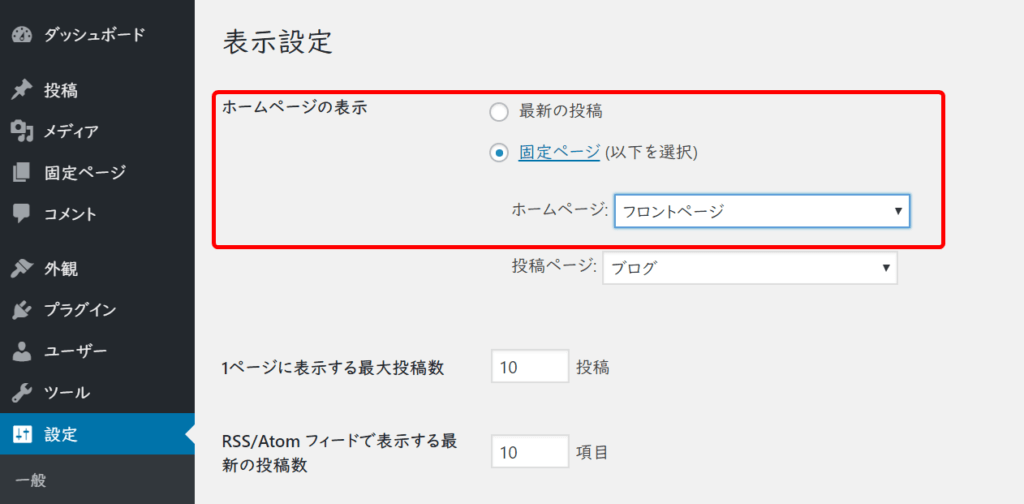
「設定」 > 「表示設定」 > 「 ホームページの表示 」は、「固定ページ」を選択。
「ホームページ」に固定ページを設定しているものとします。

フロントページで使用されているテンプレートを確認する
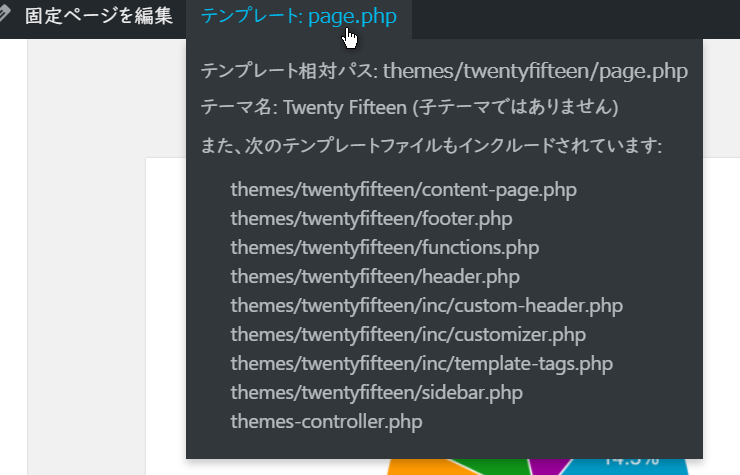
コードを追加する場合、表示されているページにどのテンプレートファイルが使用されているのかを確認する必要があります。
Show Current Template プラグインを使用すると、プラグインをインストールして有効化するだけで、どのテンプレートファイルを使用しているのか、簡単に確認することができます。

使用しているテンプレートは、page.php ですが、中身を確認するとコンテンツ部分の表示には themes/twentyfifteen/content-page.php が読み込まれていることがわかります。
上の画像は子テーマを使用していませんが、子テーマを使用している場合でも子テーマの方にテンプレートファイルが無ければ、親テーマのテンプレートがそのまま読み込まれます。
子テーマに content-page.php をコピーしてカスタマイズする
themes/twentyfifteen/content-page.php を子テーマにそのままコピーして、コードを編集します。
Twenty Fifteen は、アイキャッチの表示に独自の関数 twentyfifteen_post_thumbnail(); を使用していますので、この部分を書き換えます。
元のアイキャッチ画像を表示するコード
<?php
// Post thumbnail.
twentyfifteen_post_thumbnail();
?>
編集後のコード
<?php
if ( is_front_page() ) :
$img_group = SCF::get( 'img_group' );
if( !empty( $img_group[0]['thumbnail_img'] ) ):
$count = count( $img_group );
$random = mt_rand( 0, $count - 1 );
$image = $img_group[$random]['thumbnail_img'];
$imageItem = wp_get_attachment_image_src( $image, 'large' );
?>
<div>
<p><img src="<?php echo ( $imageItem[0] ) ; ?>"></p>
</div>
<?php
endif;
else :
// Post thumbnail.
twentyfifteen_post_thumbnail();
endif;
?>
コードの解説
- フロントページのみに適用するので、
if ( is_front_page() ) :で条件分岐 $img_group = SCF::get( 'img_group' );で、繰り返しフィールドのデータを取得if( !empty( $img_group[0]['thumbnail_img'] ) ):取得したデータが空で無いか確認
繰り返しフィールドのデータ( $img_group )は配列になっているので、配列の0番目( $img_group[0] )の フィールド’thumbnail_img’( [‘thumbnail_img’] )にデータがあるかどうかを確認しています。count( $img_group );取得したデータから要素の配列の数をカウントする(画像が何枚登録されているか数える)mt_rand( 0, $count - 1 );登録した画像の中から1枚をアクセスの度にランダムに表示するので、配列のn番目の画像を表示させるために、配列の数( $count )を元にして乱数n( $random )を生成$img_group[$random]['thumbnail_img'];配列のn番目の画像IDを取得wp_get_attachment_image_src( $image, 'large' );画像ファイルの表示用データを取得
編集後のコード (コメント付き)
<?php
// 条件分岐 フロントページ
if ( is_front_page() ) :
// 繰り返しフィールドのデータを取得
$img_group = SCF::get( 'img_group' );
// 取得したデータが空でなければ
if( !empty( $img_group[0]['thumbnail_img'] ) ):
// 取得したデータから要素の配列の数をカウントする
$count = count( $img_group );
// 配列のn番目の画像を表示させるため、配列の数を元にして乱数を生成
$random = mt_rand( 0, $count - 1 );
// 配列のn番目の画像IDを取得
$image = $img_group[$random]['thumbnail_img'];
// 画像ファイルの表示用データを取得
$imageItem = wp_get_attachment_image_src( $image, 'large' );
?>
<div>
<p><img src="<?php echo ( $imageItem[0] ) ; ?>"></p>
</div>
<?php
endif;
else :
// Post thumbnail.
twentyfifteen_post_thumbnail();
endif;
?>