この記事はSnow Monkey Advent Calendar 2021 23日目の記事です。
ブロックスタイル使ってますか?
いきなりですが、みなさんブロックスタイル使ってますか?
Snow Monkey の場合、段落ブロックにはデフォルト以外に、下に掲載しているようなブロックスタイルが用意されていたり、その他のブロックでもブロックごとにいろいろなブロックスタイルが用意されています。
アラート
Snow Monkey に用意されているブロックスタイル
アラート (サクセス)
Snow Monkey に用意されているブロックスタイル
アラート (ワーニング)
Snow Monkey に用意されているブロックスタイル
アラート (備考)
Snow Monkey に用意されているブロックスタイル
付箋
Snow Monkey に用意されているブロックスタイル
付箋 (細)
Snow Monkey に用意されているブロックスタイル
吹き出し
Snow Monkey に用意されているブロックスタイル
クリック一つで、ブロックにスタイルが適用される、とても便利な機能です。
割と簡単に追加できるので、その方法を紹介したいと思います。
ブロックスタイルの追加方法
ブロックスタイルの追加は、次の3ステップ (普段から My Snow Monkey でカスタマイズされている方は2ステップ) でできます。
こちらの記事を参考に My Snow Monkey を用意する。
my-snow-monkey.php に register_block_style で、ブロックスタイルを設定する。
(子テーマの場合は、functions.php にコードを追加)
My Snow Monkey の style.css 、または追加CSSにブロックスタイル用のCSSを書く。
( register_block_style にインラインスタイルのCSSを設定することもできます。)
register_block_style
追加するブロックスタイルごとに次の形で、登録していきます。
register_block_style( $block_name, array( $style_properties ) );
register_block_style 関数は、最初の引数としてブロック名を受け取り、2番目の引数としてスタイルのプロパティを記述した配列を受け取ります。
$style_properties には、name と label を含める必要があります。その他は必要に応じて使用します。
パラメータ
名前空間を含むブロック名。'core/image' のように指定。
スタイルを示す配列を指定。
$style_properties の配列は次の通りです。
| キー | 値 | 備考 |
|---|---|---|
| ‘name’ | スタイルのclass名 | 必須 |
| ‘label’ | スタイルのラベル名(人間が読めるラベル。日本語も可。) | 必須 |
| ‘inline_style’ | インラインスタイル | オプション |
| ‘style_handle’ | wp_register_style 関数で登録したcssファイルのハンドル名 | オプション |
| ‘is_default’ | trueに設定すると、デフォルトスタイルとして登録できます。※ 自動的にスタイルが適応されるわけではありません。 エディター上で「デフォルト」のスタイルをクリックする必要があります。 | オプション |
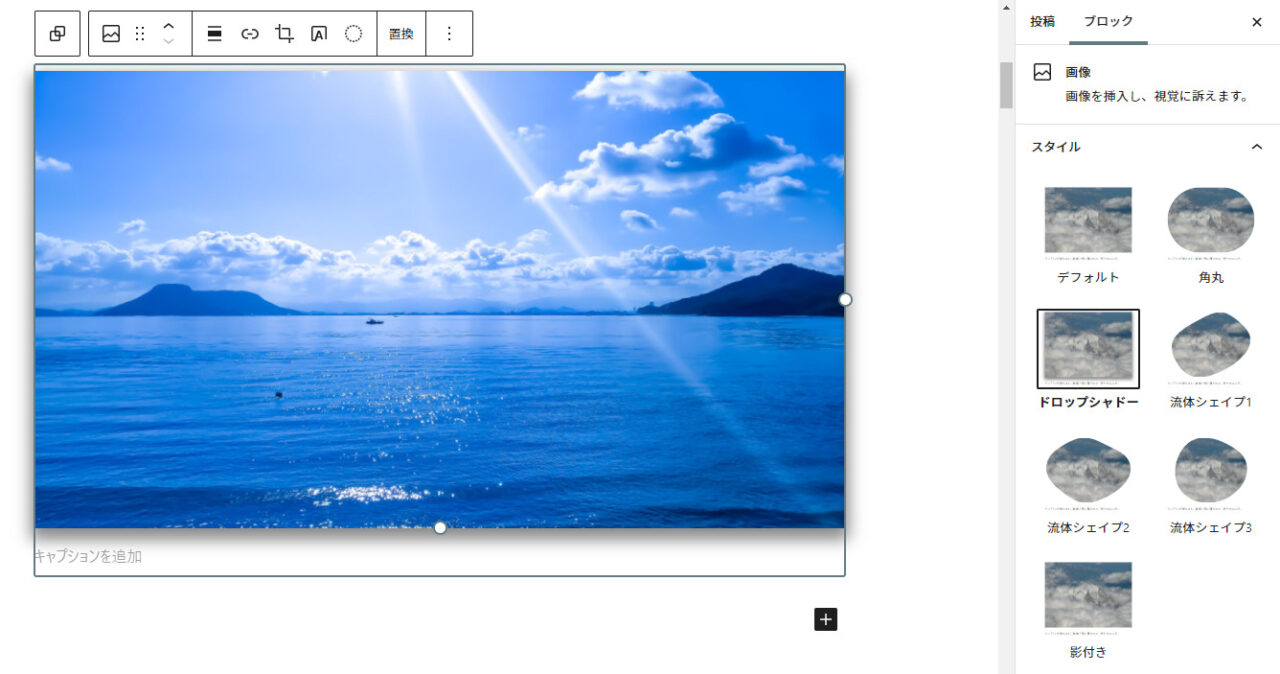
画像ブロックにブロックスタイル「ドロップシャドー」を追加する場合
画像ブロックの $block_name は、'core/image' なので、以下のようなコードを my-snow-monkey.php に追加します。今回は、インラインスタイルでCSSを設定しています。
register_block_style(
'core/image',
array(
'name' => 'drop-shadow',
'label' => 'ドロップシャドー',
'inline_style' => '.wp-block-image.is-style-drop-shadow img {
box-shadow: rgb(136 136 136) 0 8px 16px 4px;
}',
)
);
My Snow Monkey に上記のコードを追加すると、画像ブロックに「ドロップシャドー」のスタイルが追加されます。

フロント側に出力される class は、'name' に指定した値に、is-class- が付いたものになります。
<figure class="wp-block-image size-large is-style-drop-shadow"><img ~省略~ /></figure>今回の場合だと、'name' => 'drop-shadow' なので、.is-style-drop-shadow にCSSをあてます。
実際にこのサイトにも適用してみました。


.is-style-dorop-shadowブロックスタイルを追加しておくと、ワンクリックで画像にドロップシャドーが追加できます。
実際のコード例
<?php
/**
* 実際のページ用の CSS 読み込み
*/
add_action(
'wp_enqueue_scripts',
function() {
wp_enqueue_style(
'my-snow-monkey',
MY_SNOW_MONKEY_URL . '/style.css',
[ Framework\Helper::get_main_style_handle() ],
filemtime( MY_SNOW_MONKEY_PATH . '/style.css' )
);
}
);
/**
* エディター用の CSS 読み込み
*
* クラシックエディターとブロックエディターの両方に CSS が読み込まれます。
* ブロックエディターの場合は自動的に .editor-styles-wrapper でラップされます。
* 依存関係は指定できません。
*/
add_action(
'after_setup_theme',
function() {
add_theme_support( 'editor-styles' );
add_editor_style( '/../../plugins/my-snow-monkey/style.css' );
}
);
/**
* Block Styles
*
* @link https://developer.wordpress.org/reference/functions/register_block_style/
* @param string $block_name,
* @param array $style_properties
*/
if ( function_exists( 'register_block_style' ) ) {
/**
* Register block styles.
*/
add_action(
'init',
function() {
register_block_style(
'core/heading',
array(
'name' => 'title__primary',
'label' => 'プライマリー',
)
);
register_block_style(
'core/heading',
array(
'name' => 'title__secondary',
'label' => 'セカンダリー',
)
);
register_block_style(
'core/group',
array(
'name' => 'group__news',
'label' => 'ニュース',
)
);
register_block_style(
'core/image',
array(
'name' => 'drop-shadow',
'label' => 'ドロップシャドー',
)
);
}
);
}
register_block_style は、以下のコードのようにフック無しでも動作します。
register_block_style(
'core/heading',
array(
'name' => 'title__primary',
'label' => 'プライマリー',
)
);
register_block_style(
'core/heading',
array(
'name' => 'title__secondary',
'label' => 'セカンダリー',
)
);
register_block_style(
'core/group',
array(
'name' => 'group__news',
'label' => 'ニュース',
)
);
register_block_style(
'core/image',
array(
'name' => 'drop-shadow',
'label' => 'ドロップシャドー',
)
);
参考リンク
コードリファレンス
Block Editor Handbook
まとめ
ブロックスタイルはクリック一つで、ブロックにスタイルが適用される、とても便利な機能です。
ブロックスタイルは register_block_style で割と簡単に追加できます。
register_block_style( $block_name, array( $style_properties ) );
$style_properties の、name と label は、必須。その他は必要に応じて使用。
フロント側に出力される class は、'name' に指定した値に、is-class- が付く。
実案件の場合、「高度な設定」の「追加CSSクラス」にクラス名を設定してスタイルを当てることも多いと思いますが、何度も使用するスタイルがある場合、毎回一番下までスクロールして「高度な設定」を開いてクラス名を設定するのは、けっこう手間がかかります。
また、お客様によってはクラス名を設定すること自体、ハードルが高いという場合がありますが、そんな時にブロックスタイルを設定しておくとクリック一つでスタイルが適用されるので、「見出しにこのスタイルを設定する時は、ここをクリックしてください。」という説明で済みます。
よく使うスタイルをブロックスタイルでいくつか設定しておくと、制作スピードも上がり、お客様にも喜ばれますね。
追記
$block_name の正しいブロック名を見つけるには、ブロックエディターを開いた状態で、デベロッパーツールのコンソールを開いて wp.blocks.getBlockTypes() をたたくと、リストが表示されます。
2021年12月29日
register_block_style でスタイルを登録する時、実際の案件では単純に name を primary secondary とせずに title__primary title__secondary のようにすることが多いので、実際のコード例を修正しました。
これは、 primary secondary は、 'core/heading' 以外でも使用することが多く、CSSの干渉を防ぐためです。
明日は…
「Snow Monkey Advent Calendar 2021」24日目はキタジマさんの「久しぶりに新グッズをつくります(間に合ってくれ〜)」です。お楽しみに!