この記事は「Snow Monkey / unitone Advent Calendar 2022」24日目の記事です。
今年の Advent Calendar もあと2日になりました。
常日頃、アウトプットしようとは思っているのですが、日常の業務に追われてなかなか時間が取れずにいます。
My Snow Monkey+(マイスノーモンキー・プラス)について
初日のOleinさんの記事に、おれおれな My Snow Monkey を作ってカスタマイズしていると書かれていましたが、My Snow Monkey+もまさにそれです。
実案件で Snow Monkey をカスタマイズしていくと、my-snow-monkey.php にどんどん(場合によっては数千行の)カスタマイズのコードが増えていって、どこにどのコードを書いたっけ?と、なってしまいます。
そこで、解決策として機能ごとにファイルを分けてカスタマイズコードを書くようにしています。
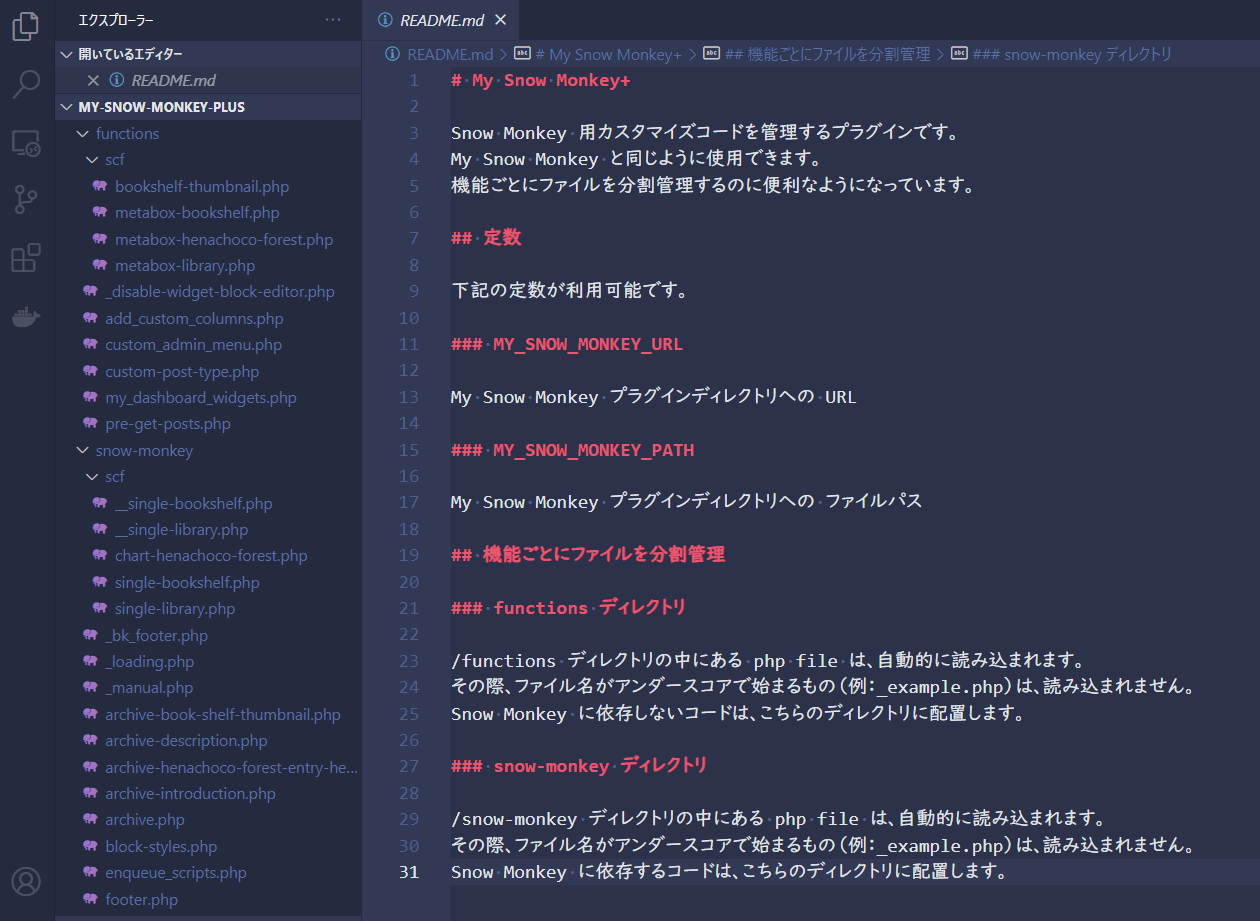
実際の案件では、もっといろいろなファイルが並びますが、中身はだいたいこんな感じです。
my-snow-monkey-plus
functions
custom-xxx.php
custom-post-type.php
snow-monkey
block-styles.php
snow_monkey_get_template_part_args.php
src
css
editor-style.css
style.css
js
common.js
scss
_common.scss
_xxxx.scss
_variables.scss
editor-style.scss
style.scss
my-snow-monkey-plus.php
functions ディレクトリには、Snow Monkey に依存しないもの
snow-monkey ディレクトリには、Snow Monkey に依存するカスタマイズコードを置くようにしています。
このように機能ごとにファイルを分けておくことで、全体の見通しが良くなり開発スピードが上がります。
別案件でのコードの再利用もしやすくなります。
README.md にも書いていますが、functions と snow-monkey ディレクトリの中にあるファイルは、require_once で呼び出さなくても自動的に読み込まれるようになっています。
読み込みたくないファイルは、ファイル名の先頭に _(アンダースコア)を付けると読み込まれなくなります。

ファイル名をリネームするだけで機能のオンとオフを切り替えられるのは、何気に便利です。
では、実際にコードを書いてみたいと思います。
ヘッダー画像をPC用とスマホ用で出し分ける
先日の案件で、PC用は横長のアイキャッチ画像、スマホ用は縦長のアイキャッチ画像になっているデザインデータが上がってきました。
今回のデザインは、CSSで対応するのがちょっと難しかったので、画像自体を出し分けることにしました。
サポートフォーラムのこちらの記事の内容をもとに、固定ページのヘッダー画像にスマホ用のアイキャッチ画像を登録して表示するコードを書いていきます。
前提条件として、固定ページのアイキャッチ画像の位置は、「ページヘッダーの上にタイトルを表示」に設定しています。
スマホ用アイキャッチ画像は、カスタムフィールドに登録。今回はキタジマさんのプラグイン、Smart Custom Field を使用します。
実際にコードを書いてみる
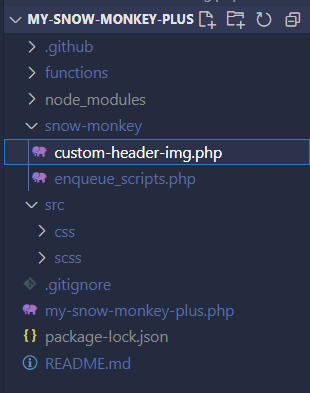
まずは my snow monkey plus の snow-monkey ディレクトリに、custom-header-img.php を作成します。
ファイル名の命名規則は、パッと見てどこをカスタマイズしているのかが分かるような名前にしておきます。

SCFの設定
まずは、プラグインが有効化されているかどうかをチェック。
これを書いておかないと、プラグインが有効化されていない時にエラーが出ます。
include_once( ABSPATH . 'wp-admin/includes/plugin.php' );
// プラグインが有効かどうかをチェック
if ( ! is_plugin_active( 'smart-custom-fields/smart-custom-fields.php' ) ) {
return;
}
固定ページに、スマホ用アイキャッチ画像を登録するカスタムフィールドを表示させる。
この部分は、管理画面から入力して設定することもできますが、コードで書いておくと他の案件での再利用がしやすくなります。
add_filter(
'smart-cf-register-fields',
function ( $settings, $type, $id, $meta_type ) {
if ( !in_array( $type, array( 'page' ) ) ) {
return $settings;
}
// SCF::add_setting( 'ユニークなID', 'メタボックスのタイトル' );
$Setting = SCF::add_setting( 'sp_header_img', 'SPアイキャッチの設定' );
$items = array(
array(
'type' => 'image',
'name' => 'sp_img',
'label' => 'SPアイキャッチ',
'size' => 'medium',
),
);
// $Setting->add_group( 'ユニークなID', 繰り返し可能か, カスタムフィールドの配列 );
$Setting->add_group( 'g_sp_header_img', false, $items );
$settings[] = $Setting;
return $settings;
},
10,
4
);
画像を出力するコード
カスタムフィールドで登録したスマホ用のアイキャッチ画像を出力するコードを書いていきます。
add_filter(
'snow_monkey_template_part_render_template-parts/common/page-header',
function( $html ) {
// img タグを picture + source + img に置換
// 779px以下のときは source で指定した画像を表示する
$sp_img = '';
$sp_img = SCF::get( 'sp_img' );
$sp_header_img = '';
if ( is_page() ) {
if ( $sp_img !== '' ) {
return preg_replace(
'|(<img [^>]+>)|ms',
'<picture>
<source srcset="'.wp_get_attachment_url( $sp_img ).'" media="(max-width: 779px)">
$1
</picture>',
$html
);
}
}
return $html;
}
);
is_page() で固定ページかどうかを判定、if ( $sp_img !== ” ) でスマホ用のアイキャッチが登録されていることを判定しています。
ここまで書いたところでちょっと熱っぽくなってきて、あちこち関節も痛み出しました。なんかやばい感じ。
中途半端になってしまっていますが、今日の所は一旦ここまで。
年内には、きちんとまとめたいと思います。
全体のコードは、GitHubにアップしていますので、参考にしてみてください。
こちらのコードは、固定ページだけでなく、アーカイブページにもスマホ用アイキャッチを登録できるようにしています。
明日は…
明日 25日のSnow Monkey / unitone Advent Calendar 2022 – Adventar は takeshi81 さんです、お楽しみに!