WordPress のサポートフォーラムに、アイキャッチ画像を複数枚設定して、アクセスの度にランダムに表示したいという質問が上がっていたので、その対応方法です。
アイキャッチ画像を複数設定することは可能なのか?
そもそもの話になりますが、 アイキャッチ画像は単一の画像を設定するためのものなので、複数設定はできません。
ですので、今回はカスタムフィールドに画像を登録してランダム表示させる方法で対応することにします。
カスタムフィールドの設定
複数の画像をアクセスの度にランダム表示ということなので、繰り返しフィールドが使える Smart Custom Fields を使用します。
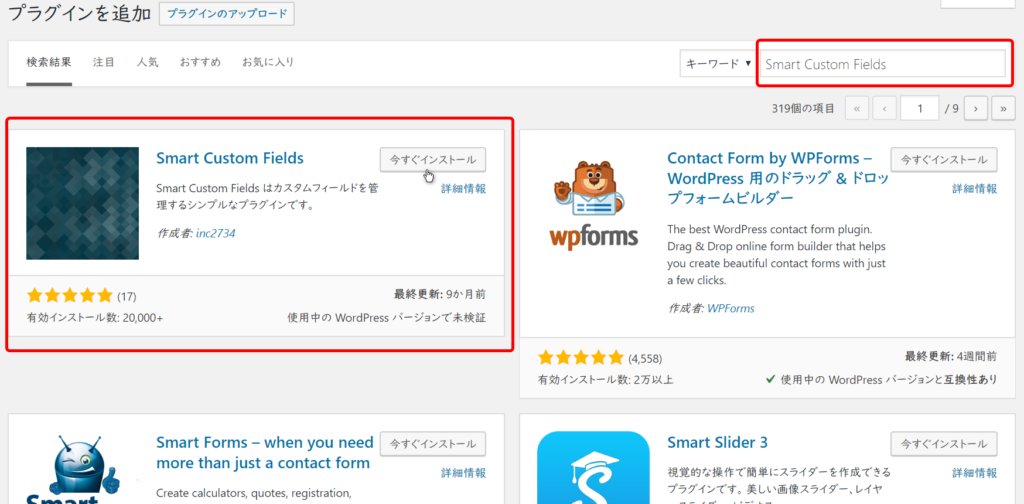
プラグインの新規追加画面から、 右上の検索ボックスに「Smart Custom Fields」と入力するとすぐに見つかりますので、 「今すぐインストール」をクリックしてインストール後、有効化します。

左のメニューに「 「Smart Custom Fields」 の項目が追加されますので、「新規追加」から新しいフィールドをついかします。
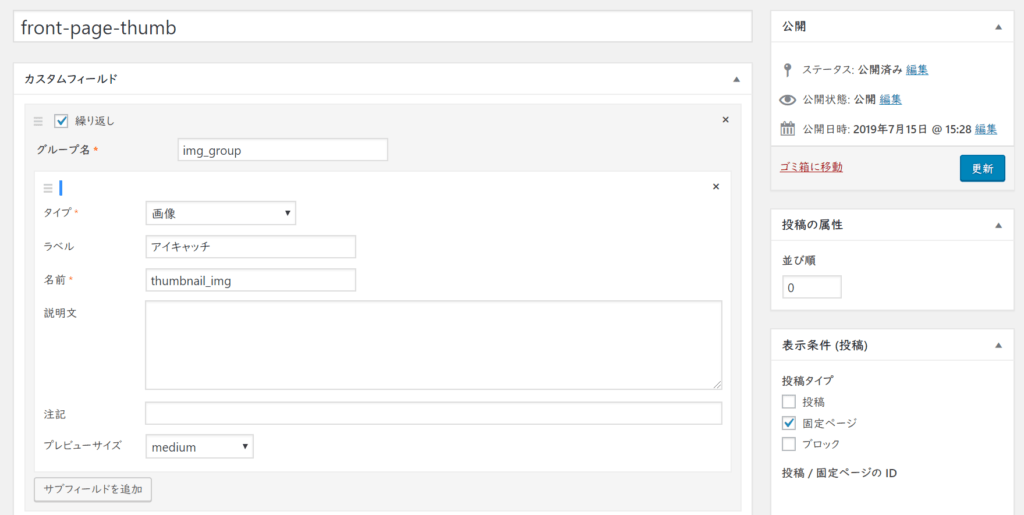
今回の設定内容は、以下の通りです。
- タイトル: front-page-thumb
- 繰り返し: チェックを入れる
- グループ名: img_group
- タイプ: ドロップダウンリストから「画像」を選択
- ラベル: アイキャッチ
- 名前: thumbnail_img
- プレビューサイズ: medium
- 表示条件(投稿): 「固定ページ」にチェックを入れる

設定項目を入力したら、「公開」ボタンをクリックします。
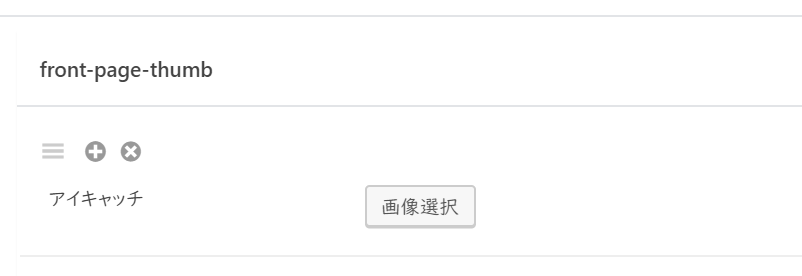
そうすると、固定ページの編集画面の下の方にカスタムフィールドが表示されるようになります。

「画像選択」ボタンをクリックして画像をアップロード(又は、メディアライブラリーから選択)します。
+(プラス)ボタンをクリックして画像を追加することができます。
TOPページに複数の画像を登録してランダム表示するためのカスタムフィールドの設定については以上です。
但し、設定しただけでは画像は表示されませんので、登録した画像を表示するコードをテンプレートファイルに追加する必要があります。追加するコードは、後ほどアップします。